목차
포스팅 시, 글자 크기 통일해야 하는 이유
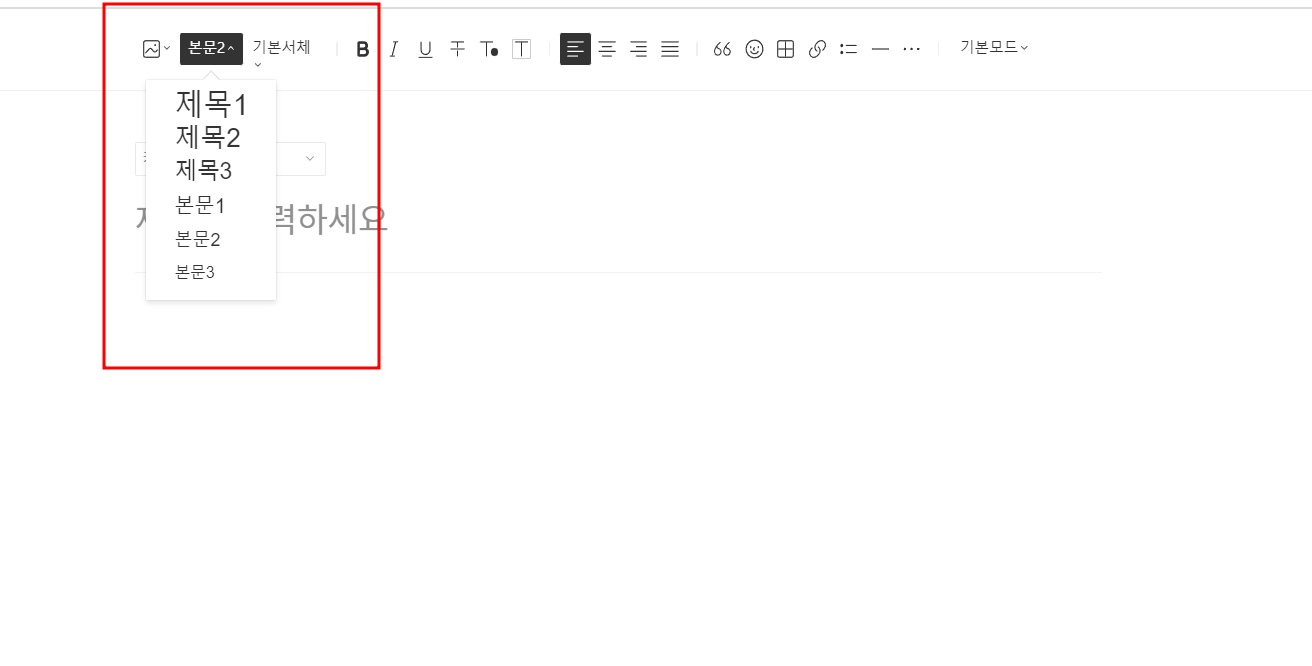
티스토리 포스팅 시, 상단에 제목1,2,3 과 본문 1,2,3으로 나타나고 글자크기가 다르게 나타남을 확인할 수 있습니다.

H태그라는 개념이 있는데 이는 Heading의 약자로, 제목을 표현할 때 사용합니다. h1, h2, h3.. 이런 식으로 나아가며 보통 포스팅의 제목이 h1태그, 포스팅 안에서의 소제목이 h2, h3, h4태그 이런 식으로 구성됩니다.
결국 이에 따르면 포스팅시,
제목 1 (h2태그)
본문1
제목2 (h3태그)
본문2
제목3 (h4태그)
본문3
...
이런 식으로 구성하는 것이 좋다는 것을 알게 됩니다. h태그는 html 문서 안에서 확인 가능한 부분으로 html문서는 컴퓨터가 이해하는 문서 형식이라고 생각하면 되겠습니다. h태그 구성에 맞게 작성된 글은 구글 컴퓨터가 논리적이고 좋은 글로 평가하여 구글 SEO 검색엔진에 따라 상위 노출을 해준다는 뜻입니다.
문제는 앞서 언급했듯이 글자크기가 각각 다르기 때문에 검색자로 하여금 가독성이 떨어질 수 있습니다. 따라서 해당 글자 크기를 통일하여 구글 컴퓨터가 선호하고, 검색자가 보기에도 좋은 글을 작성하는 것이 목표입니다.
제목(h태그) 글자 크기 수정하는 방법
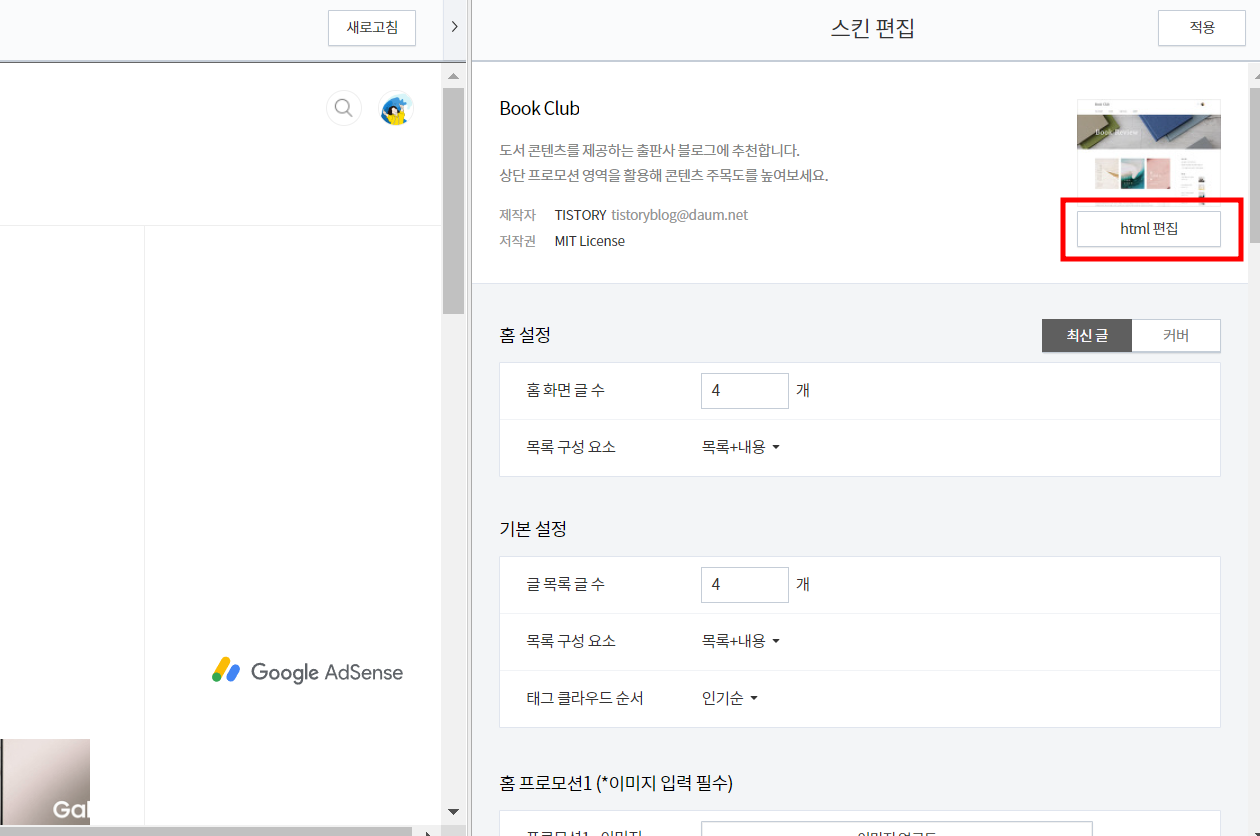
1. 블로그 관리홈> 꾸미기> 스킨편집 > HTML편집을 누릅니다.

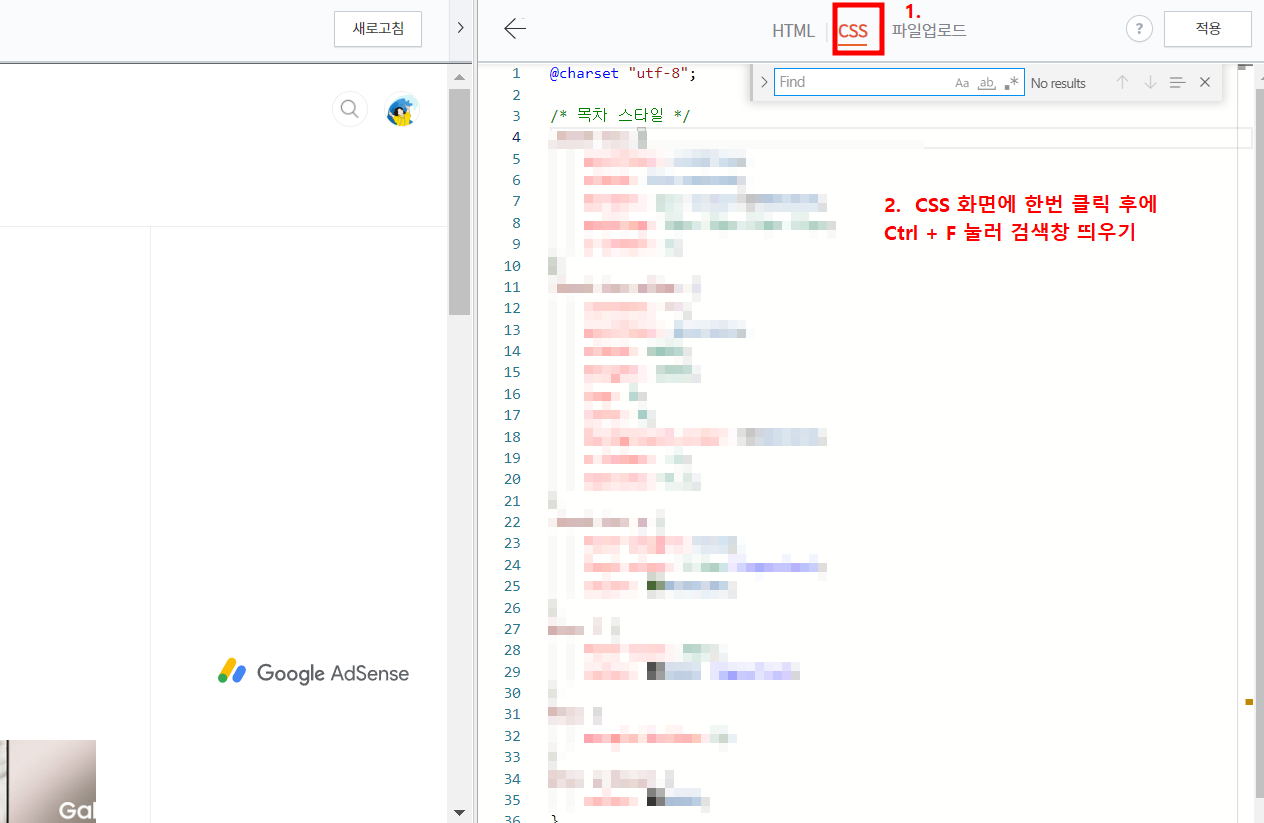
2. 상단에 HTML, CSS, 파일 업로드 중에서 CSS를 클릭합니다. CSS 본문을 클릭한후, Ctrl + F를 눌러서 검색창을 띄웁니다. 참고로 HTML은 화면의 뼈대를 구성하는 코드이고, CSS는 글자 색깔이나 크기 등 꾸미는 코드라고 생각하면 됩니다.

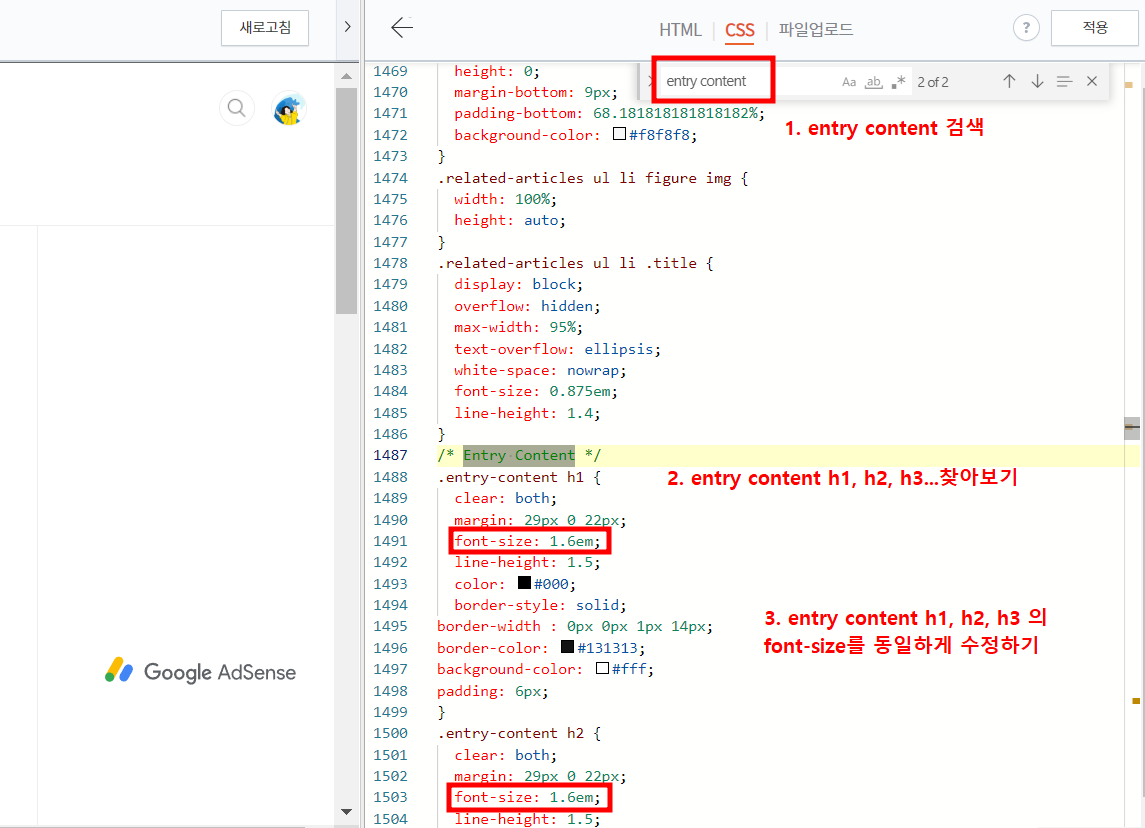
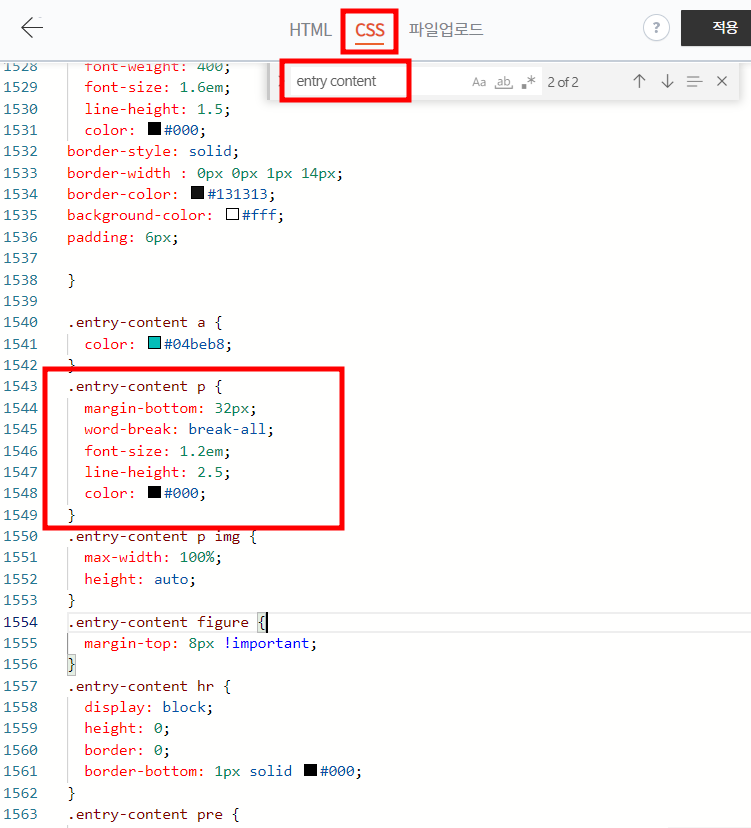
3. 나타난 검색창에 entry content를 검색합니다. 내리면 /*Entry Content*/가 보이고 하단에 entry-content h1, entry-content h2 , entry-content h3.. 묶음이 보입니다. 여기서 entry-content h1은 블로그 포스팅 제목, entry-content h2는 포스팅 화면에서 제목 1, entry-content h3은 포스팅 화면에서 제목 2, entry-content h4 포스팅화면에서 제목 3을 나타낸다고 보시면 됩니다.

4. 묶음 안에 font-size가 다르게 나와있을 텐데 (저는 이미 수정 후에 캡처한 거라 1.6em으로 통일되어 있습니다.) 해당 사이즈를 통일해 주시면 됩니다. 사이즈를 정확히 모르겠다면 제가 사용 중인 사이즈가 1.6em임을 참고해 주시면 될 것 같습니다.
본문 글자 크기 수정하는 방법
1. 앞서 제목 글자크기 수정하는 방법과 동일하게 CSS 창에서 entry content를 검색합니다. entry-content p가 본문 글자 수정하는 곳입니다. 이곳에서 font-size를 변경해 주시면 됩니다. 제 font-size가 1.2em으로 설정되어 있는 부분 참고 바랍니다.
제목과 본문 글자크기 수정 후에 포스팅을 완료하면 수정한 사이즈가 적용된 것을 확인할 수 있습니다. 참고로 포스팅 작업 중에는 사이즈가 다르게 표현되지만 하단의 '미리보기' 및 포스팅을 완료하면 사이즈가 적용된 부분을 확인할 수 있습니다.

본문 3 글자 크기가 수정되지 않을 때 해결방법
각각 제목 1, 본문 1, 제목 2, 본문 2, 제목 3, 본문 3 순으로 적어 포스팅을 해봤습니다. 여기서 문제는 본문 3에 수정한 글자 크기가 적용되지 않고 작게 나온다는 것입니다.

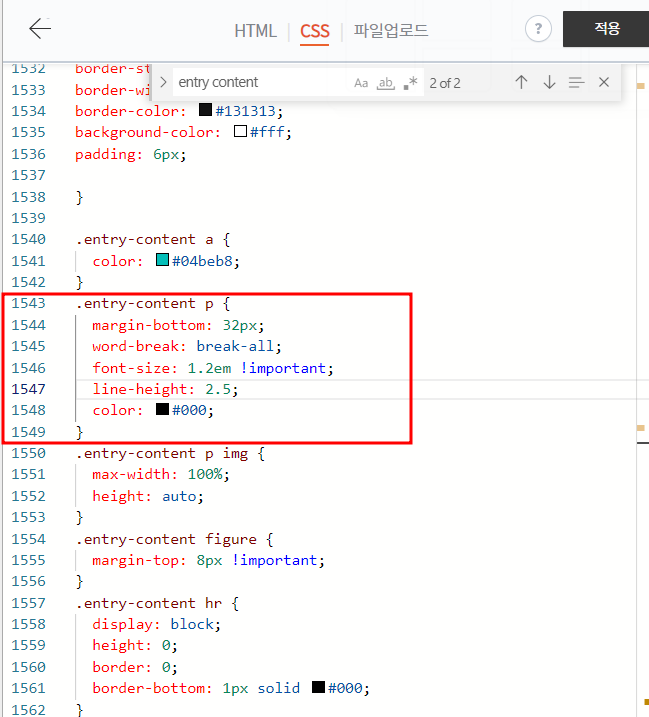
이런 경우, 가장 간단하게 해결하는 방법은 수정한 본문 글자 크기(font-size) 뒤에 !important를 추가해 주는 것입니다. 예를 들어, font- size: 1.2em; 으로 되어있다면 이것을 font-size: 1.2em !important; 로 수정해 주면 됩니다.

이렇게 수정하면 작게 표시되던 본문 3까지 수정한 사이즈로 표기됨을 확인할 수 있습니다.
'경험 > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 구글 플랫폼 활용 총정리(구글 서치콘솔, 구글 애드센스, 구글 애널리틱스, 구글 애즈) (1) | 2023.01.28 |
|---|---|
| 구글 서치 콘솔. 발견됨-현재 색인이 생성되지 않음 해결방법 (1) | 2023.01.27 |
| 구글 cpc 단가에 대한 분석 방법 총정리 (0) | 2023.01.24 |
| 구글 애드센스 수익 나는 페이지 확인하는 방법/URL채널 추가 (2) | 2023.01.20 |
| 티스토리 초보자 수동광고 생성방법 및 꿀팁 (0) | 2022.10.02 |



댓글