목차
기본
1. 자바와 자바스크립트는 비유하자면 인도와 인도네시아의 관계와 같다. 즉 둘은 아무런 관계가 없다.
2. 자바스크립트로 프론트엔드와 백엔드, app 등 구현이 가능하다. 배워두면 굉장히 다양한 분야로 적용이 가능하다
3. CSS의 부트스트랩처럼 자바스크립트를 모아둔 라이브러리, 일명 Jquery가 있다.
4. 구글 크롬에서 개발자 도구>console을 이용하면 편하게 연습할 수 있다.
변수
1. 간단히 상자 안에 값을 담는 개념이다.
2. var, let, const의 변수명을 설정하고 일반적으로 let을 붙여 변수를 설정한다
3. 'a = 2' 라고 하면 오른쪽에 있는 '2'를 왼쪽에 있는 'a'에게 넣는 것으로 생각하면 된다. 일반적으로 생각하는 '=, 같다'의 부등호가 아니다.
4. '같다(=)'는 자바스크립트에서 '=='로 표기한다. 'a == 2'가 a는 2와 같다는 뜻이다.
함수
1. input-> function-> output
2. function으로 정의한다
3. 수학과 달리 프로그래밍에서는 입력과 출력이 없을 수도 있다.
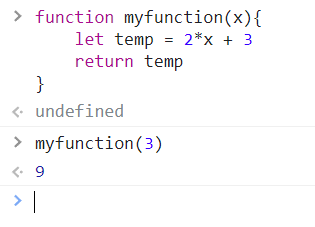
4. 수학에서의 함수, 예를 들면 2x+3이고 x=1일 때, 값이 5가 되는 것과 비슷한 개념이다.
5. 위의 수식을 코드화하면 아래와 같다.

조건문 (if)
1. if 조건문으로 표시한다.
2. console.log(""); 는 어떤 메시지를 출력할 때 사용하는 것으로 파이썬의 print와 비슷하다
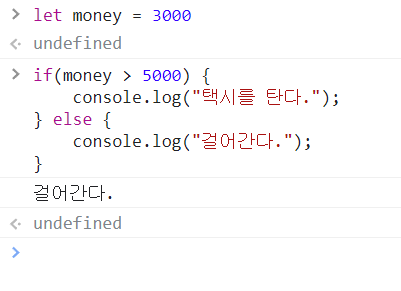
3. 돈이 5000원 이상 있다면 택시를 타고 미만이면 걸어간다. 3000원이 있어서 걸어간다.
4. 위의 예문을 코드화하면 아래와 같다.

반복문 (for)
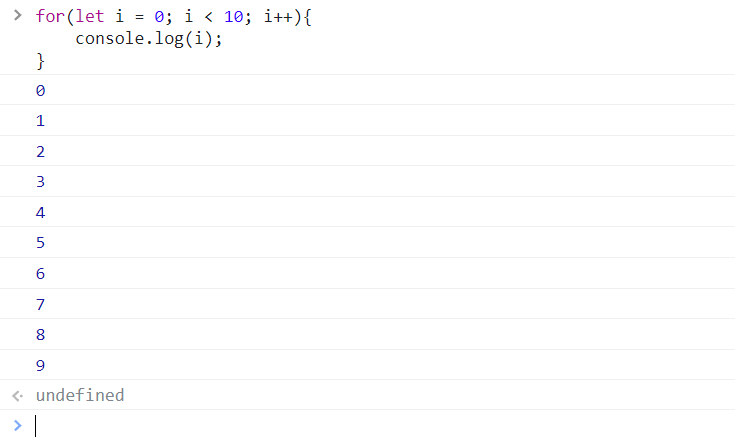
1. for 반복문으로 표시한다.
2. 10이 되기전까지 숫자를 반복시킨다. 코드화하면 아래와 같다.

참고 사항
1. 필요한 자바스크립트 함수는 구글에 검색하면 다 나온다.
2. if, for문 등.. 복잡해보인다. 절대 코드를 외우려고 하지 말고 남의 코드를 응용하여 내것화하는 연습을 한다.
3. w3schools.com 사이트, jquery사이트도 참고하면 된다.
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com
'개발 > 개발 일지' 카테고리의 다른 글
| 스파르타 코딩클럽 후기: 웹개발 5주차 수업 완료(feat. 내일배움카드) (3) | 2022.12.20 |
|---|---|
| 5주차 개발일지: 프로젝트 서버 배포(AWE EC2, 리눅스 우분투, 파일질라, 가비아 등) (1) | 2022.12.20 |
| 4주차 개발일지: Flask, POST, GET등 (1) | 2022.12.19 |
| 3주차 개발일지: Python (0) | 2022.12.19 |
| 1주차 개발일지: HTML, CSS, Javascript 기본 (1) | 2022.12.02 |

댓글